How To Optimize Your Website and Improve Conversion
Web presence is becoming more and more competitive. Everyone one is trying to stand out, get noticed, get higher rankings and get more customers. But getting someone to click onto your website is only the first step.
People have a very short attention span and aren’t going to read word for word, they scan. You need to capture their attention and show them what they’re looking for within the first 15 seconds otherwise they’ll go looking elsewhere for what they want.
Websites need to be designed to keep users on it and follow through to creating your desired outcome. Below are several key design aspects relating to user psychology and how to design to cater to user behaviour.
F Shape Pattern
Tests have shown to capture an F shaped reading pattern or scan by users. In these tests eye tracking has been used to show the areas a user most commonly scans and focuses on. When designing for web this needs to be taken into account. Placing your most important content in these areas will most likely result in them being seen and focussed on. Also be sure to be using your main keywords in the first two paragraphs so they can be picked up on by the user.
![]()
image source: http://www.dalebasler.com/
Content Length and Placement Design
In regards to the F Shape Pattern, the amount of content and the way you display it is very important. Now I know you want to give the user as much information as you can describing your product or service, and tell them why you’re the best and put in everything you can think of in hopes that’s what they’re looking for and that sentence in paragraph 9 on line 86 will capture their attention. Don’t.
People don’t want to read. In fact they avoid initial reading as much as possible and only invest time reading when and if they’ve found the snippet of information they’re looking for.
- Keep your content relevant and succinct and reduce rambling
- Make your paragraphs short and break them up with dot points
- List and highlighting important information and features
- Break up paragraphs with headings for the user to scan over to find relevant information
Include links in your text to take them to another page to read more about your product or service just don’t bombard them with that information straight away. Just capture their attention with enough relevant keywords and information to make them want to read more.
Font Face and Size
Just like everything web design constantly goes through trends however sans serif fonts have long been in favour. Flat design is currently trending with Apple’s iOS7 overhaul and Window’s new flat design. So sans serif fonts fit right in here. Use rounder fonts with good character spacing. Larger text is also becoming more popular with smartphones and tablets using larger fonts on their smaller displays to increase readability.
Colours and Conversion
Colour psychology and representation is in everything around us. While some colours generally have a universal meaning, some can mean different things. In regards to conversion you want your call to action buttons to stand out from the rest of your website and form. Preferably use complimentary colours as the contrast is so great it’s going to stand out. Also making the call to action button a colour that’s not featured anywhere else or minimally on your website will help it stand out. Keeping the form colour softer or pastel and the button vibrant is also a good way to make your button stand out.

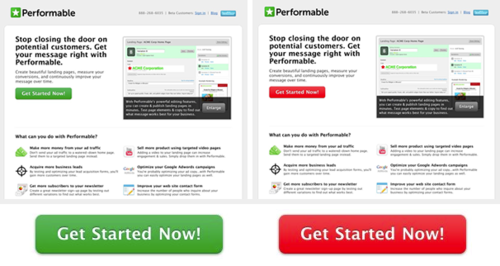
image source: www.hubspot.com
A/B testing conducted by Hubspot over a few days with over 2000 visitors has shown red call to action buttons convert better than green by 21%. However colour selection is entirely your choice also depending on your business you may want to choose a colour that represents you. For example if you promote being an environmentally friendly company you may want to stick to green.
If you would like to read more about the testing done by Hubspot click here. It’s a very informative and interesting read.
Banner Psychology
Banner placement and design is another interesting topic. Research shows users actively go out of their way to avoid looking at anything that looks like an advertisement. Therefore avoid graphics that are too busy. The best types are ones that are heavily text based with a clean background.
Banners placed at the top of the page and in between content perform much better than banners at a bottom of a page and on the side. With banners more is less, one or two well-placed banners will work a lot better than too many scattered and placed wherever possible. It looks too spammy and again the user will avoid reading them.
Images
While banners are generally avoided by users, photographs or simple well designed infographics are generally well received between bodies of text to break them up and present information in a different way to the user. These can be great to capture attention and keep users on your page. Try to avoid the standard banner sizes for these so the user won’t be confused at a glance.
Building Trust and Reducing Anxiety
In order to build your conversion rate steps should be taken to reduce anxiety when making an online purchase or giving information such as name and email address. Build credibility by including badges from well-known sites you are in collaboration with such as VeriSign or PayPal near the cart on your website and again and the checkout process as a lot of users are concerned with giving out credit card information. Testimonials are also a great way to build trust as they can see reviews from people who have used your service and how they found it.
Being transparent with your customers also helps a great deal. Having a phone number or contact form for enquiries visible, satisfaction guarantees, shipping options, and a good returns policy all help to make the customer feel more comfortable engaging in a transaction with your website.
Thoughts? Anything you’d like to add? Let us know in the comments below.
Disclaimer: This article was produced as part of a learning initiative for our graduate program. The tips and facts presented are not necessarily shared by roi.com.au
Original Source: http://www.roi.com.au/blog/user-behaviour-psychology-web-design/





Maintain the excellent job mate. This web blog publish shows how well you comprehend and know this subject.